API 동작 확인#
API 서버 실행 및 확인#
이제 REST API를 실행하고 정상적으로 동작하는지 확인해보겠습니다. 다음과 같이 REST API를 실행합니다:
uvicorn app:app --port 8000 --reload
먼저, cURL을 사용하여 동작을 확인해보겠습니다.
$ curl -X GET http://localhost:8000/models
{"models":[{"id":"torchvision.models.detection.faster_rcnn","name":"FasterRCNN"}]}
Tip
jq와 같은 JSON 파서를 사용하면 더 보기 좋게 출력할 수 있습니다.
$ curl -X GET http://localhost:8000/models | jq
{
"models": [
{
"id": "torchvision.models.detection.faster_rcnn",
"name": "FasterRCNN"
}
]
}
객체 탐지 API 확인#
이제 객체 탐지를 위한 API 테스트에 사용할 이미지를 준비합니다. 아래 이미지 중 하나를 다운로드하여 저장합니다.
예시 이미지:
https://unsplash.com/photos/people-walking-at-walkway-Q6-jv031muY
https://unsplash.com/photos/a-group-of-people-walking-down-a-flight-of-stairs-jEEP-bzH3jI
이제 객체 탐지를 수행해보겠습니다. 이미지 파일은 data/sample.jpg에 있다고 가정해보겠습니다.
curl -X POST -F "image=@data/sample.jpg" http://localhost:8000/image:detect
{"objects":[{"class":1,"label":"person","score":0.999750554561615,"bbox":[1253.182861328125,494.4346618652344,1397.907470703125,921.3156127929688]},{"class":1,"label":"person","score":0.9994199275970459,"bbox":[1553.7032470703125,428.390869140625,1731.734375,916.4176025390625]},{"class":1,"label":"person","score":0.9993104934692383,"bbox":[328.791748046875,243.90884399414062,639.0962524414062,1048.5364990234375]},{"class":1,"label":"person","score":0.9989615678787231,"bbox":[1148.2904052734375,610.4149780273438,1245.5198974609375,880.57080078125]},{"class":1,"label":"person","score":0.9984775185585022,"bbox":[1075.392333984375,608.7606811523438,1160.6732177734375,872.9391479492188]},{"class":1,"label":"person","score":0.9976633787155151,"bbox":[736.7896728515625,581.9451904296875,834.1945190429688,896.5294799804688]},{"class":1,"label":"person","score":0.9962433576583862,"bbox":[911.94091796875,582.5645751953125,1006.5702514648438,900.4318237304688]},{"class":1,"label":"person","score":0.9955529570579529,"bbox":[855.1907348632812,609.090087890625,932.0255126953125,884.6861572265625]},{"class":1,"label":"person","score":0.9954003691673279,"bbox":[693.9668579101562,615.6762084960938,759.7276000976562,877.5603637695312]},{"class":1,"label":"person","score":0.9890220165252686,"bbox":[592.3742065429688,515.5048217773438,701.1926879882812,931.9828491210938]},{"class":1,"label":"person","score":0.9856845140457153,"bbox":[982.8009033203125,628.5206909179688,1043.2757568359375,880.5732421875]},{"class":27,"label":"backpack","score":0.9792593717575073,"bbox":[395.3362731933594,343.5314636230469,588.4813232421875,486.900390625]},{"class":31,"label":"handbag","score":0.9729310870170593,"bbox":[1031.6275634765625,670.7905883789062,1071.6634521484375,782.8643188476562]},{"class":31,"label":"handbag","score":0.9619132876396179,"bbox":[689.1783447265625,666.7510375976562,751.9697265625,745.704833984375]},{"class":31,"label":"handbag","score":0.9614355564117432,"bbox":[910.6173706054688,660.1658935546875,975.4682006835938,778.8922729492188]},{"class":31,"label":"handbag","score":0.952003002166748,"bbox":[1305.7203369140625,564.1052856445312,1364.21484375,680.0280151367188]},{"class":1,"label":"person","score":0.9506542086601257,"bbox":[271.2117004394531,495.6502990722656,358.3356628417969,911.5724487304688]},{"class":77,"label":"cell phone","score":0.9480239748954773,"bbox":[1615.8709716796875,487.3804626464844,1633.6759033203125,507.64190673828125]},{"class":1,"label":"person","score":0.9451784491539001,"bbox":[335.6321716308594,312.1311950683594,467.6993103027344,890.8629150390625]},{"class":31,"label":"handbag","score":0.9183695912361145,"bbox":[271.62469482421875,535.741943359375,359.2485046386719,669.2135620117188]},{"class":1,"label":"person","score":0.8973981738090515,"bbox":[529.5869140625,545.49609375,637.0516967773438,965.8717651367188]},{"class":27,"label":"backpack","score":0.8702808022499084,"bbox":[393.0355529785156,351.1698913574219,453.9336853027344,492.0146179199219]},{"class":31,"label":"handbag","score":0.8488088250160217,"bbox":[673.5863647460938,659.6942749023438,752.193115234375,798.5473022460938]},{"class":77,"label":"cell phone","score":0.7636077404022217,"bbox":[567.0556030273438,627.1310424804688,593.8367309570312,662.9491577148438]},{"class":31,"label":"handbag","score":0.7450724840164185,"bbox":[1688.1697998046875,688.0116577148438,1746.7958984375,752.6719970703125]},{"class":31,"label":"handbag","score":0.72315514087677,"bbox":[873.74853515625,706.4406127929688,915.4176635742188,752.2745971679688]},{"class":31,"label":"handbag","score":0.6874271631240845,"bbox":[1089.839599609375,654.72900390625,1144.005615234375,761.57568359375]},{"class":31,"label":"handbag","score":0.6854070425033569,"bbox":[912.5675048828125,720.8776245117188,966.8821411132812,779.2557373046875]},{"class":31,"label":"handbag","score":0.6659110188484192,"bbox":[1101.2708740234375,652.3652954101562,1148.5509033203125,705.9878540039062]},{"class":13,"label":"stop sign","score":0.6573389768600464,"bbox":[1132.0447998046875,494.8873596191406,1174.8306884765625,534.5555419921875]},{"class":31,"label":"handbag","score":0.6207847595214844,"bbox":[278.21942138671875,362.9434509277344,442.39483642578125,664.2025756835938]},{"class":6,"label":"bus","score":0.6151311993598938,"bbox":[1383.7742919921875,418.826416015625,1656.2205810546875,650.1825561523438]},{"class":27,"label":"backpack","score":0.5597047805786133,"bbox":[548.8734130859375,346.5020751953125,585.8031616210938,500.09088134765625]},{"class":31,"label":"handbag","score":0.5543258786201477,"bbox":[1142.6009521484375,659.326416015625,1210.2803955078125,756.0814819335938]}]}
뭔가 잔뜩 검출된 것 같은데, 보기가 쉽지는 않습니다. FastAPI가 기본적으로 제공하는 Swagger UI 또는 ReDoc을 사용하여 더 쉽게 확인할 수 있습니다.
Note
FastAPI는 기본적으로 Swagger UI과 ReDoc을 제공합니다. 각 기능의 소개는 FastAPI 공식 문서를 참고하세요. 상세한 설정은 FastAPI의 Swagger UI 설정 문서 및 Swagger 공식 문서를 참고하세요.
Swagger UI로 확인#
Swagger UI는 FastAPI가 제공하는 기능 중 하나로, API 서버의 스펙을 확인하고 테스트할 수 있는 웹 페이지입니다. FastAPI를 사용하면 자동으로 생성되며, 별다른 설정을 하지 않았다면 {API_SERVER_URL}/docs로 접속하여 확인할 수 있습니다.
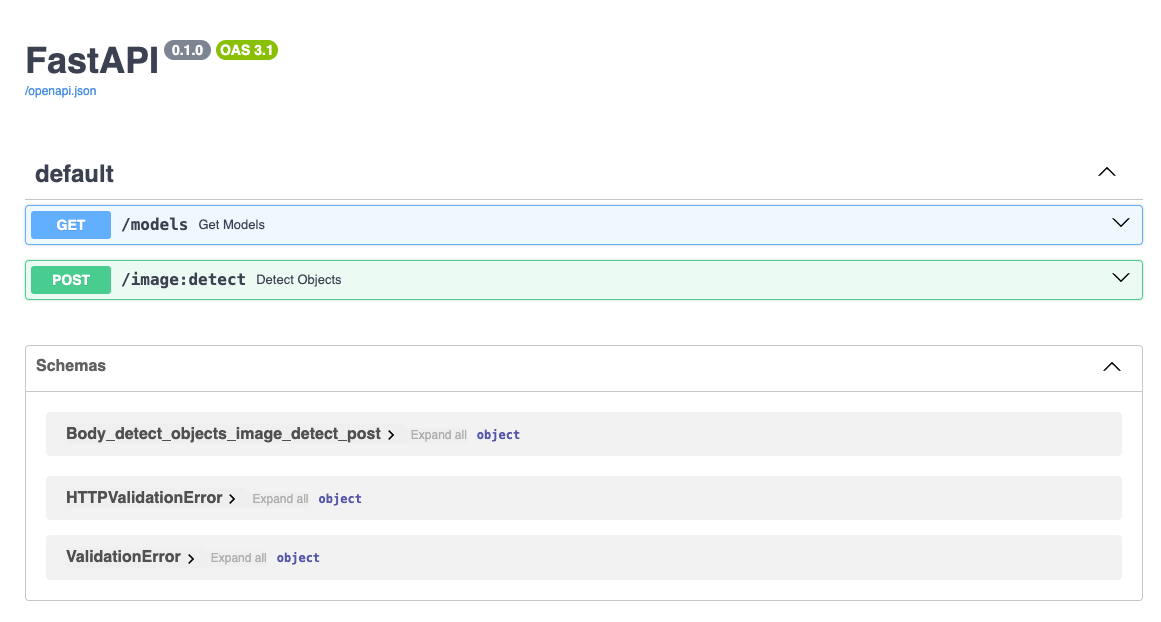
API를 실행 중인 상황에서 http://localhost:8000/docs로 접속하면 다음과 같은 화면이 나타납니다:

Fig. 4 API를 선택한 뒤, 오른쪽 상단의 Try it out 버튼을 눌러 API의 동작을 테스트할 수 있습니다.#
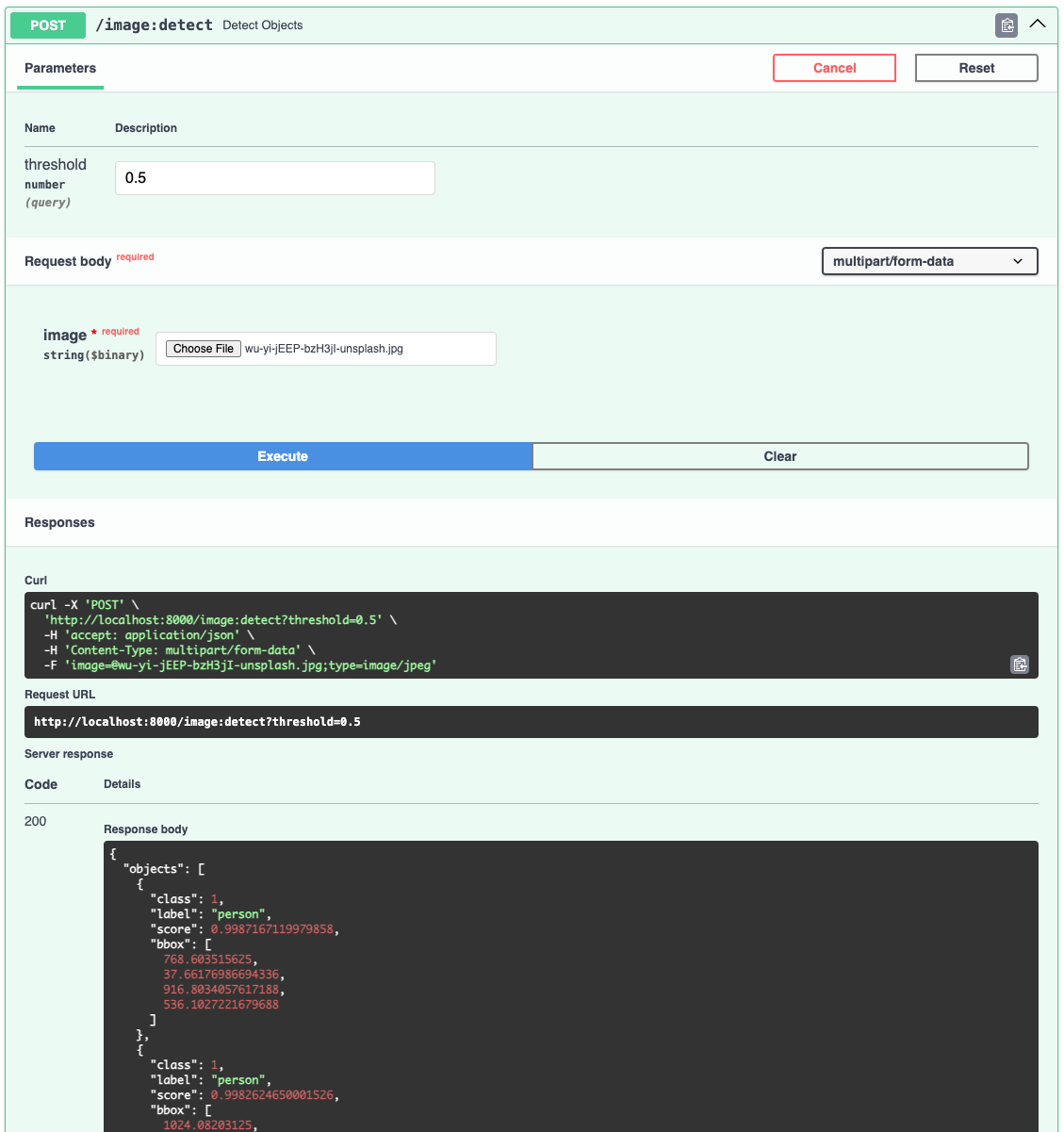
객체 탐지 API(POST /image:detect)를 선택한 뒤, 오른쪽 상단의 Try it out 버튼을 눌러 API의 동작을 테스트할 수 있습니다. 이미지 파일을 업로드하고 Execute 버튼을 누르면 아래와 같이 결과를 확인할 수 있습니다:

Fig. 5 API 호출 후 아래 Server response 부분에 각 Status Code 및 응답 결과를 확인할 수 있습니다.#
